In Web design
In this tutorial we'll talk about how to crop a shape in Figma, how to cut background around an object, an image, a picture or a photo in Figma.

Management

As a result of the tutorial you will be able to make simple images with transparent backgrounds. In simple terms, you'll be able to remove unwanted backgrounds from a photo.
How to crop a picture in Figma
To solve this problem, we'll need to use a feature called mask creation. Photoshop users will figure it out easily, as the process is laid out in exactly the same way.
In order to do that, we will need to:
- Transfer the picture to the project (see above)
- Create a figure to the size you want to crop
- Select both layers, use Ctrl + Alt + M keyboard shortcut - mask is ready.
- It's important that the picture is higher in the hierarchy than the figure.
Especially on this subject I have prepared a video, where I show you how to work with images in Figma.
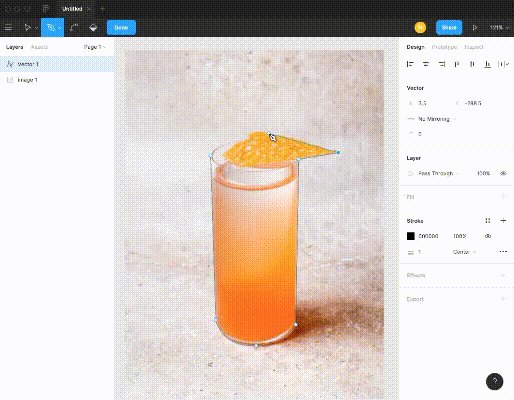
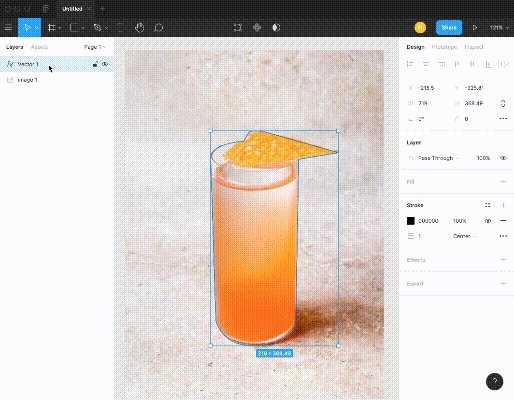
How to cut an object in Figma
To avoid using additional tools (Photoshop or online services) let's use internal capabilities of the program only.
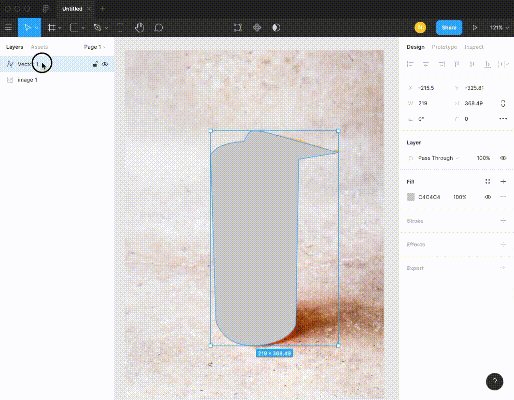
- Place the image in the working area
- Using the stylus, on top of the picture, trace the outline of the part of the image to be cropped
- Fill the area with any colour you want
- Move the vector object down in the image hierarchy.
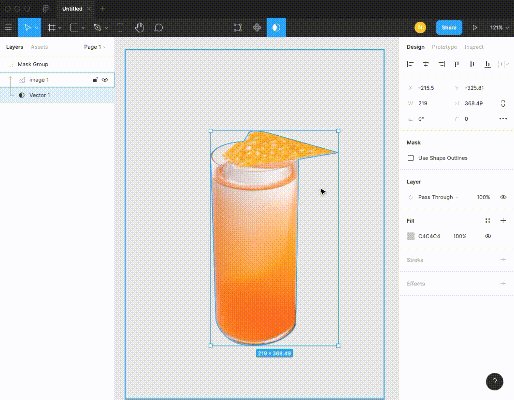
- Select the image and vector object.
- Apply "Use as Mask" (keyboard shortcut Ctrl + Alt + M) to both layers
See the screenshot below for an overview of the process:

How to crop a shape in Figma
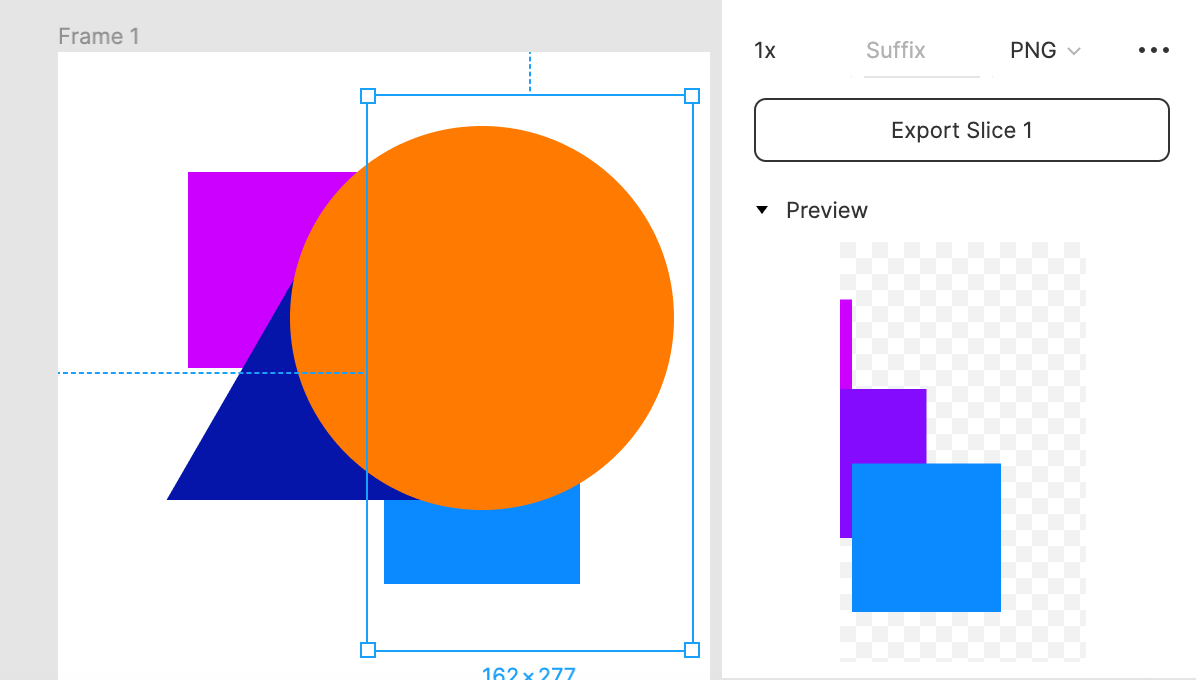
Slice tool in Figma
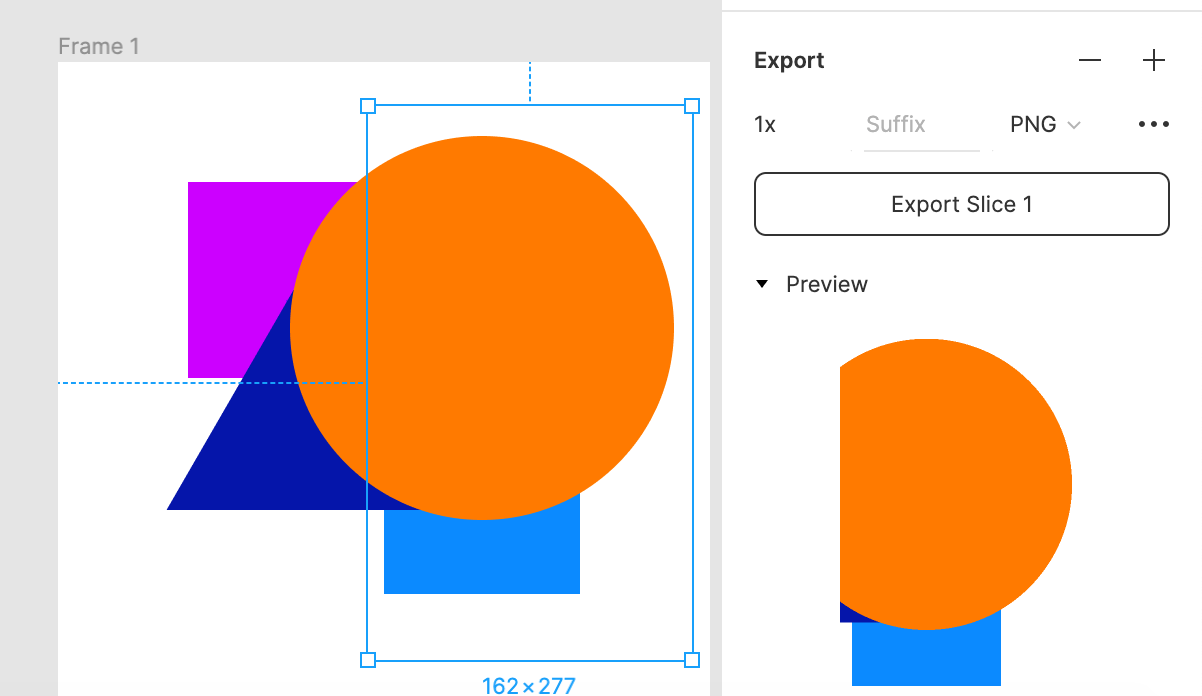
The "Slice tool" (hotkey S) is designed for exporting arbitrary rectangular area. Create a slice and export it - the output will be a rectangle containing only parts of elements covered by the slice.

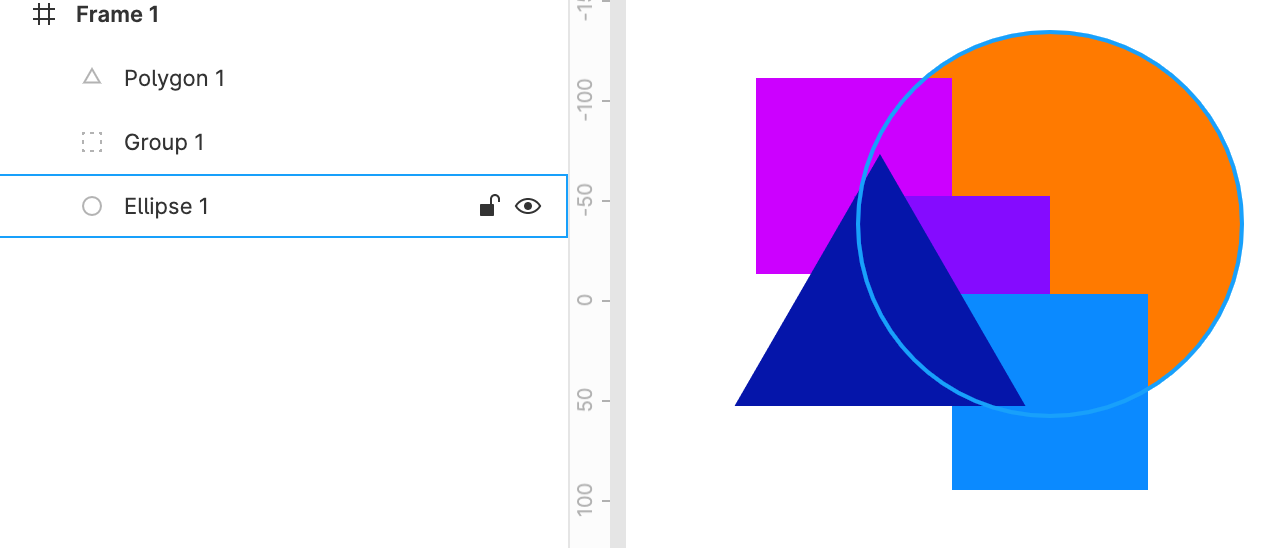
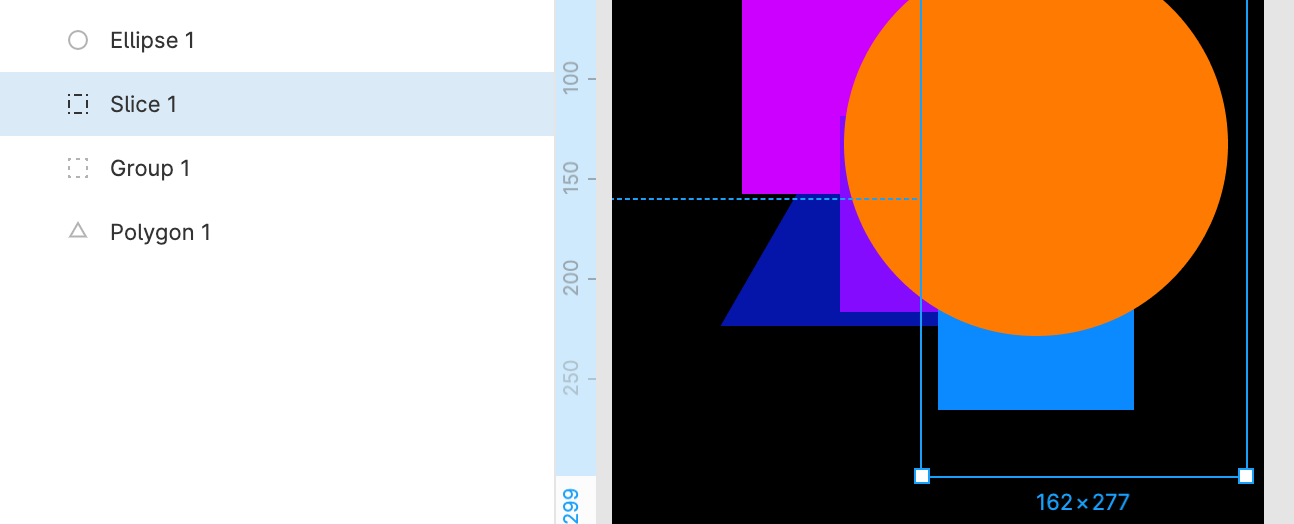
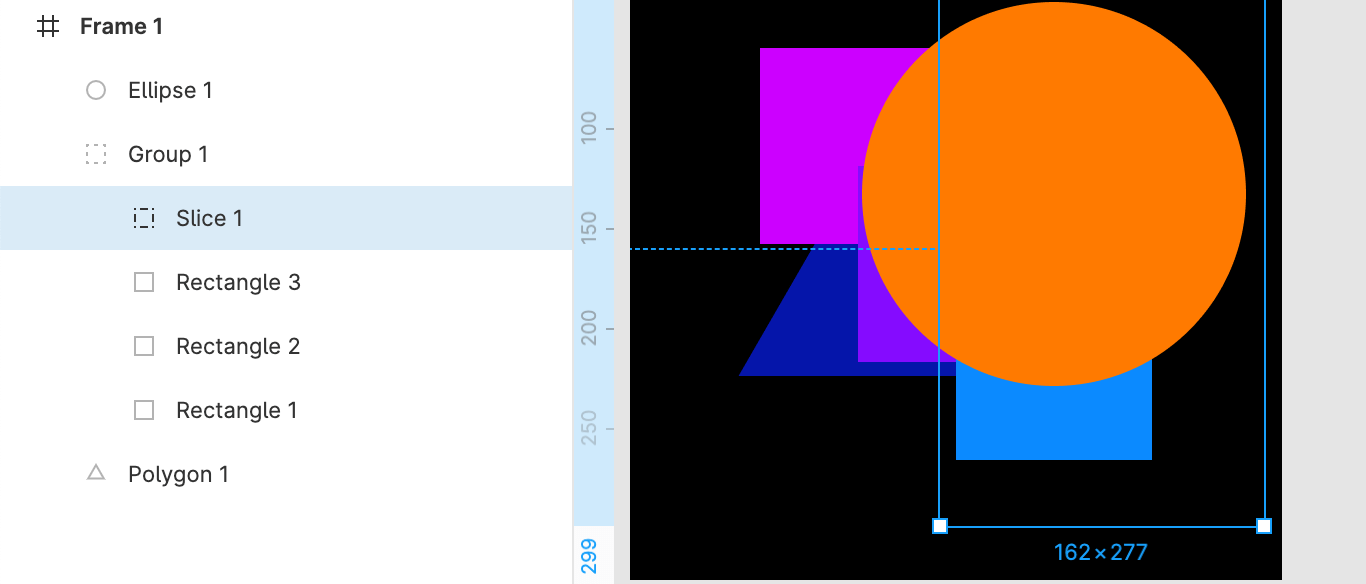
How to crop a shape in Figma: Example layer tree

How to crop a shape in Figma: Slice inside a group of squares (Content Only enabled)

How to crop a shape in Figma: Crop outside the group
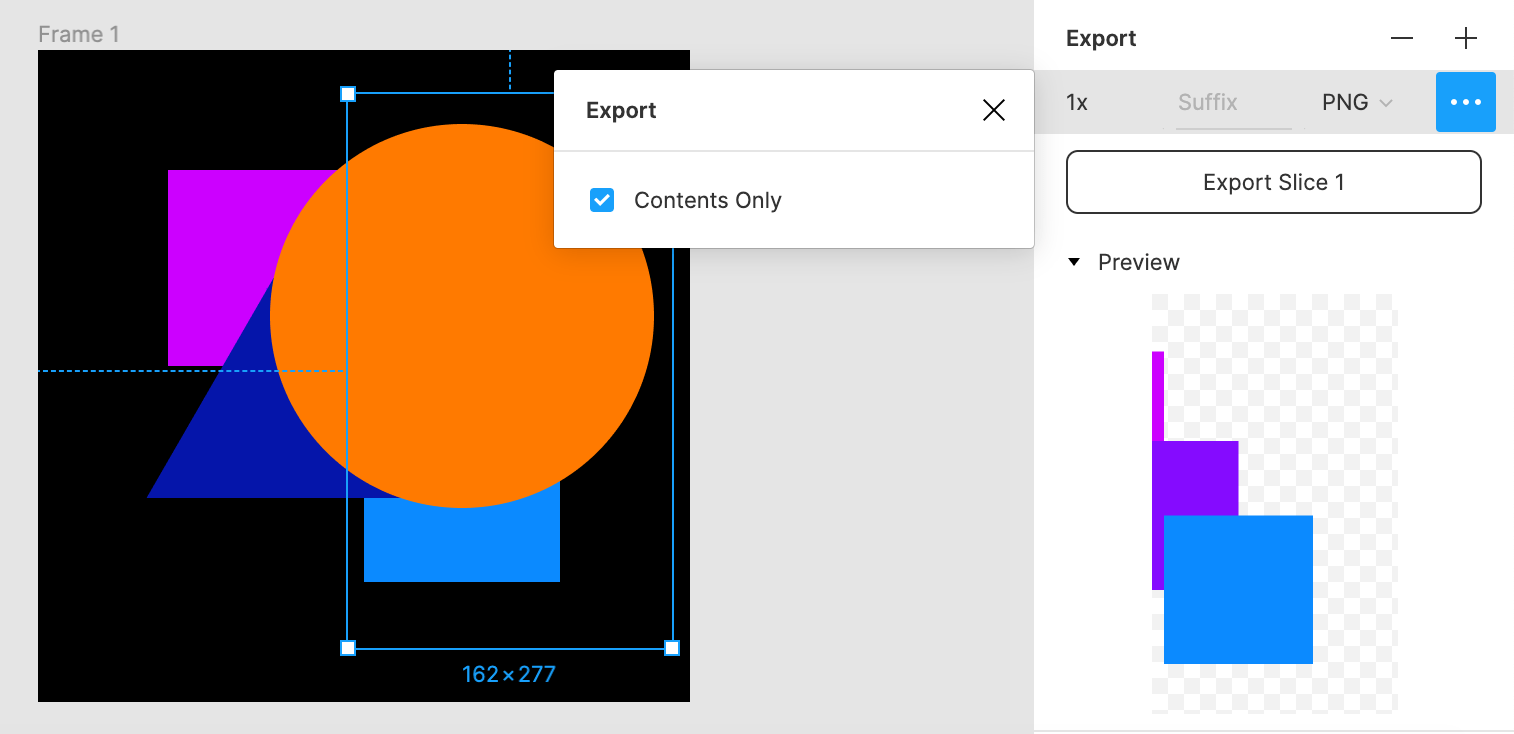
"Content Only" option
The Content Only checkbox sets that only content on the same level as or below the slash will be exported. If unchecked, all background content not in the group or frame where the slice is contained will be exported. If checked, only the content in the group or frame containing the slice will be exported.

How to crop a shape in Figma: Out-of-group slice: the ellipse, triangle and group content will be exported

Crop in group: parts of the group's content will be exported if Content Only is set. Otherwise, other elements will also be exported

How to crop a shape in Figma: Setting Contents Only
Note that a slice exports all the contents of its group, regardless of whether it's higher or lower in the layer tree.

