In Web design
31. How to create a mood board in Figma - read the full article about Figma, Web design and from Sang Phan on Qualified.One

Youtube Blogger

Hi everyone.
In this video were gonna take our inspiration screenshots, put them into something that looks half decent as a mood board.
And Im gonna show you how to do that quick and dirty version depending on the mood boards use case.
Alright, let me show you how to do it.
All right, to create a moodboard, you gotta kinda to move once youve got the mood board for yourself as a designer and then the mood board that youre going to see into the stakeholders.
Now, I hate the word stake holders as much as you do.
Maybe you dont. Its management speak.
But UX world, everybody whos a stakeholder, thats people like the client is one of the stakeholders.
It might be the people financing it.
It might be, it might be the user at the end is kinda like a nice rounded built-in for everybody, but I hate it.
Its like thinking outside the box is another one.
I hate moving forward and maybe giving a 110%.
All of those measurements, things, Im allergic to, hate them, but pay stake holders.
Okay, so the one that you are doing a mood board for yourself can be really rough and ready.
All I tend to do is I zoom out, go find my mood boards, screenshots and just go you and just dump Milan.
And Moodboard mate.
Maybe Ill stick them up a little bit closer to here.
And I just use it to like good ideas for fonts and colors and layouts.
And that is moodboards, simple number 1.
Now, it can get a bit messy.
Can you see that in a frame? So just to make life a little easier, okay, what I tend to do, and you can see the example of or I totally didnt.
But Im going to make this Im going to lay it out so its a least a little bit manageable and music.
Now you saw that I just drag them onto my desktop from my Finder Window.
You can do that or you can use the normal find File Place Image.
Okay, what I should do though is put them in a frame so that I can kinda tidy up this.
So I can say frame TO drag one out.
Okay.
And it just because I dragged it over everything, they all fell into place and I can call this my Moodboard.
Okay, you can get fancier and create a page thats called moodboard and copy old into it.
I dont want that.
Im going to undo that because I want to be able to see it while Im working.
Okay.
But depending on your workflow, now, a fancy one that Im going to have to send to a client.
Im going to make, Im going to have, the weird thing about a mood board is for client.
Its not going to be a bunch of UI stuff and colors.
Its going to have to, because theyre gonna come back to me and say, Why is there a shoe there? Why is this here? Hey, Im going to have to be a lot more deliberate with my mood boat.
Okay.
And know who is going to for myself, I can dump any old junk on here and be happy for my client.
I need to make it look better and it needs to be a little bit more clear about my direction because this thing plus that thing over there are not a clade direction, then Im going to go, yeah, thats a great idea.
Lets use, I like the direction that youre hitting with your mood board.
There is no direction. So to design a fancy one, you could just do exactly what Im doing here.
Okay, Its strokes around the outside.
Fancy that with cholera is laid out nicely scalable around using our CAE tool for scale can get them all nicely laid out.
Or you could use one of the templates.
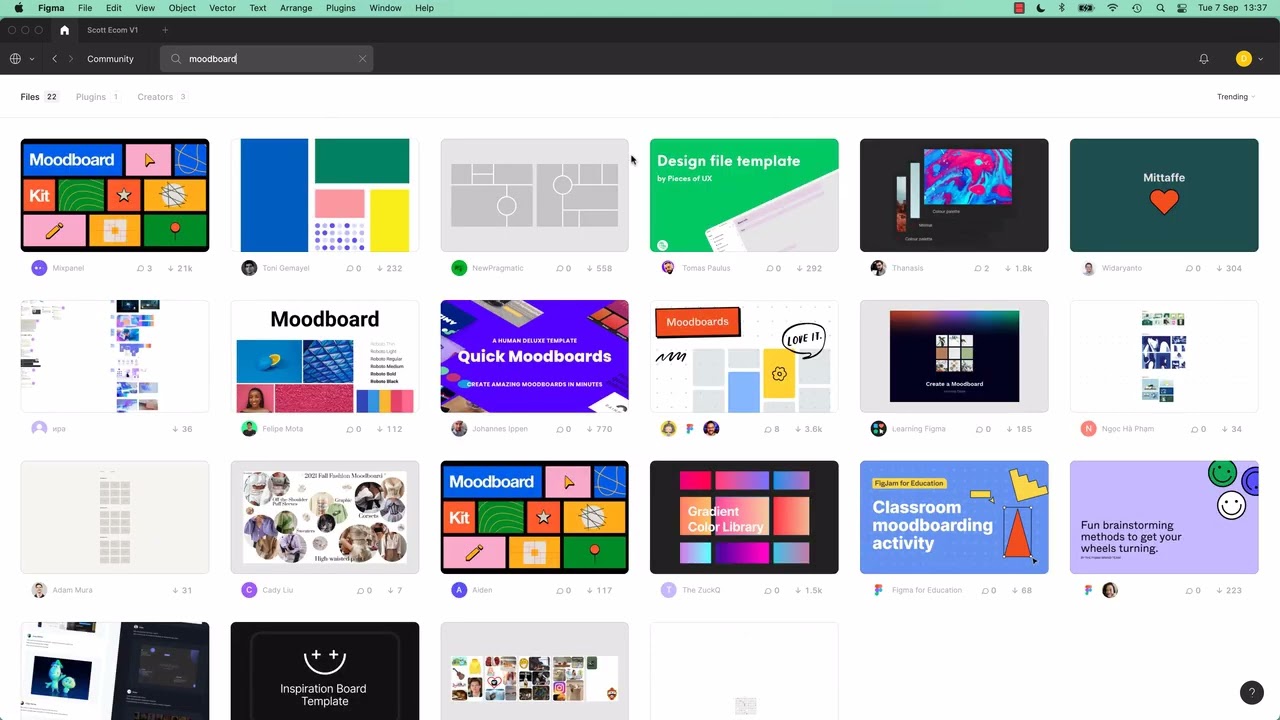
There is a bunch of templates in our community.
So back to home and make sure youre on community is little option here.
Okay.
And you can see its got about community.
You type in moodboard.
Go.
Theres just lots of pre laid out ones for you, okay? You might decide that you like this one.
Im gonna click on it and then I click Duplicate.
Remember duplicating means its now part of my Figma file.
Okay, and you can see a bunch of labs now.
You cant see them here as an example moodboard.
So its going to end up looking something like that.
And you can tell how much nicer that is a content where Im going.
And one little shortcut while we here is shift one.
Shift one kinda zooms out to show you everything thats on the document and that can be really handy.
Put that in the middle and then smash Command Plus or Control plus on a PC, okay, and you can see theyve created this one on this, that Ive created some mobile at structures.
Okay, you might just copy that, paste it, and start adding your images.
Now were going to cover images a lot better later on, but lets say you, you like layout D.
You can double-click it to go inside this component.
Click on this rectangle and just go to our file.
The if, Figma if File Place Image.
Okay, and pick one of these and go, you go, well or do none of that and just click on it.
And you can see its gone inside, double-click it, move it around.
Were going to cover cropping and images later on, but just wanted to give a sense.
Now at this point of my design, moodboards are getting created.
And you can either just do the one for yourself and dump it in a frame.
Dont really care.
Or a lot more considered mood board that Im going to go to my client with and say, Hey, this is the direction before I start designing and moving, picking colors and choosing fonts.
This is the style that Im hitting towards.
What do you think and they can give you feedback like no, not all wanted to look like the EPA website or no, I want it to be a lot more urban and hip.
I think you are instantly not urban inhibit if you say it like I just did there.
Yeah. I dont claim to be open and hip.
But you get what I mean, right.
Like they going to give them a sense of where youre going before you start doing it.
Because its, that dialogue is really important because you can spend ages making a UI that they start like, All right, that is it for mood boards.
Lets move on to our next video.
Sang Phan: 31. How to create a mood board in Figma - Web design

